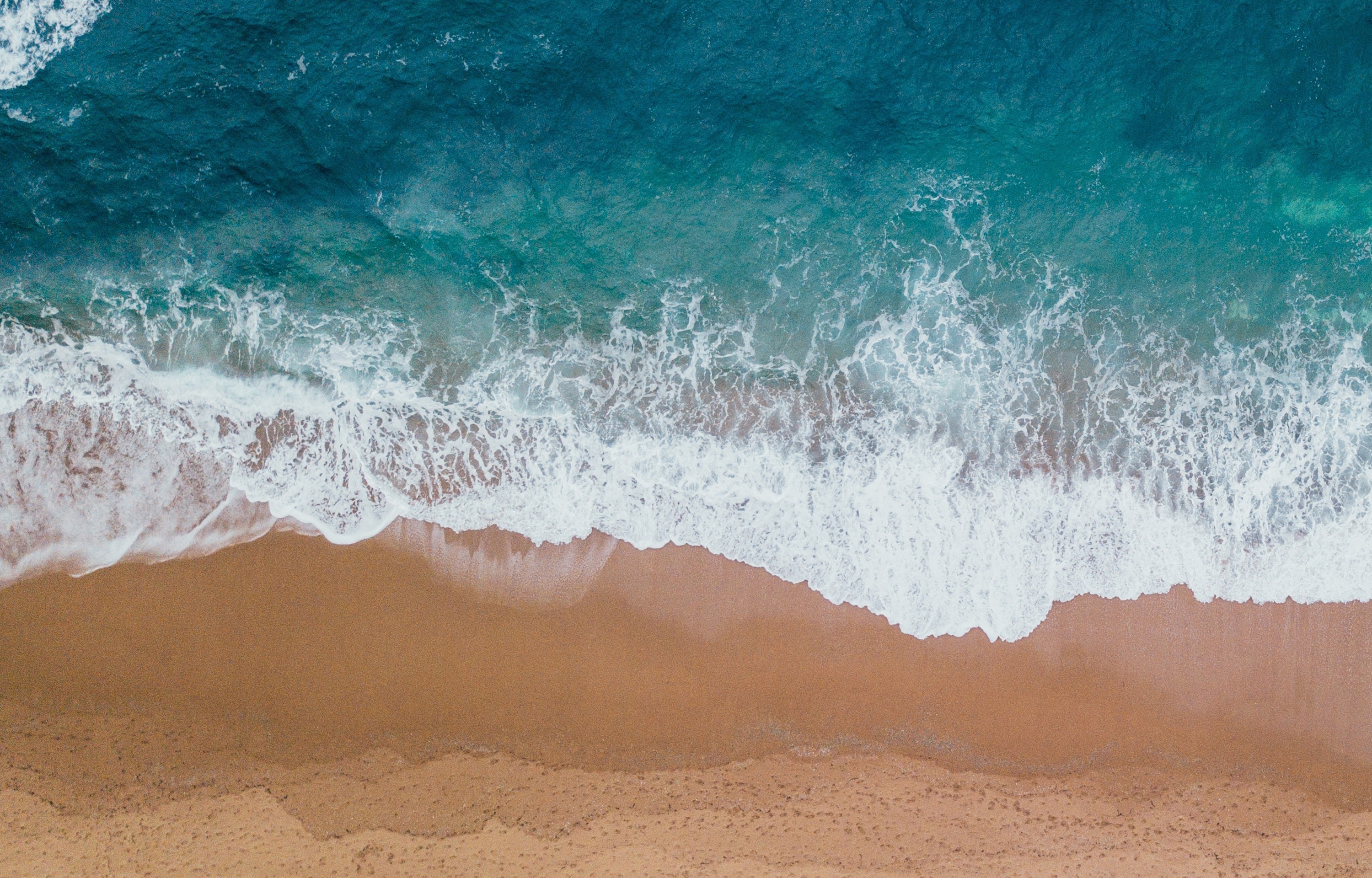
Хотите создать фон в зуме с изображениями моря? Вам повезло! В этой статье мы поделимся с вами некоторыми потрясающими фотографиями морского пейзажа, которые помогут вам создать атмосферу пляжного отдыха на вашем веб-сайте или в дизайне.













































Как использовать фон в зуме море
Фон в зуме море - это отличный способ добавить динамизм и эффектность вашему веб-сайту или дизайну. Вы можете использовать его как фоновое изображение для заголовков, разделов или даже на всю страницу. Фон в зуме море создает ощущение глубины и пространства, приковывая внимание посетителей и создавая впечатляющий эффект.
Вы можете найти множество красивых фотографий морского пейзажа, которые подойдут для фона в зуме. От солнечных закатов до бурных волн, выберите изображение, которое отражает вашу тему или настроение. Убедитесь, что фотография имеет высокое разрешение, чтобы сохранить качество при увеличении.
Когда вы выбрали подходящее изображение, примените эффект зума. Это можно сделать с помощью CSS или JavaScript. Например, вы можете использовать свойство CSS "background-size: cover" для масштабирования фотографии до размеров контейнера или использовать JavaScript библиотеки, такие как Zoom.js, для создания эффекта зума при наведении.
Не бойтесь экспериментировать с различными эффектами и настройками. Играйте с прозрачностью, наложениями и другими параметрами, чтобы достичь желаемого эффекта. И помните, что фон в зуме море может быть использован не только на веб-сайтах, но и в графическом дизайне, презентациях и многих других проектах.
Так что не стесняйтесь добавить немного морского настроения к вашим проектам с помощью фона в зуме море. Позвольте этим великолепным фотографиям вдохновить вас и создать незабываемый эффект!